IEとクロームの表示の差異で苦戦中><
2014年初頭、IE以外のプラウザも試してみなければと思い立ち、クローム導入。
するとなんたること! 妙に軽くてサクサク快適! もっと早く試すんだったなとちょっと後悔(笑)
ところが、アメブロの旧ブログエディターをクローム上では選択出来ない仕様にされていて、
暫くの間は、編集作業はIEで。 表示の確認は、IEとクロームで、てなことをやっていました。
しかしそういう不便は苦痛の元?!
ある日とうとうクローム上で、新エディターなるものを試してしまうと・・・ オーマイガッ!w
根幹部分のバージョンが切り替わったかのような感じで、それまで多用していたSMALLタグが、
IE上でだけ機能してくれなくなってしまったのでした。。><
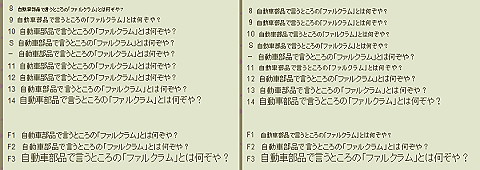
同じソースによる文字サイズの比較表示キャプチャ。 左がIE、右がクロームです。

下段 F1~F3 : FONTタグによるサイズ指定 1 ~ 3
size="1"の場合の差異がかなりあるものの、一応三段階に変化はしてくれてます。
上段 8 ~ 14 : SPANタグによるサイズ指定 8px ~ 14px
このブログの記事部分の初期設定は 12px にしています。
ところがIE8.0の場合、10px・11px・12pxがどれも全く同じに表示されてしまうため、
SMALLタグの結果が差となって表れてくれないようです。
また、クロームの場合、webkit-text-size-adjust で定義されない限り、
デフォルトでは、10px以下のフォントサイズの文字は自動的に10pxに変更されてしまいます。
これまで私流のブログの書き方として、この部分は斜めに読み飛ばして頂いてもかまわない部分、
薀蓄評価感想などの補足的な文章は、SMALLタグ使って細かい文字にすることを多用してましたが。
読者の方々がご使用の多種多様なプラウザ全てに対して、
意図した通りに表示させることは非常に難しいということを悟りました。
試みに過去記事二つを手直しすべく挑戦してみて一応成功しているようですが・・・
それ以前の記事はクローム推奨ということでご勘弁下さい。^^;

するとなんたること! 妙に軽くてサクサク快適! もっと早く試すんだったなとちょっと後悔(笑)
ところが、アメブロの旧ブログエディターをクローム上では選択出来ない仕様にされていて、
暫くの間は、編集作業はIEで。 表示の確認は、IEとクロームで、てなことをやっていました。
しかしそういう不便は苦痛の元?!
ある日とうとうクローム上で、新エディターなるものを試してしまうと・・・ オーマイガッ!w
根幹部分のバージョンが切り替わったかのような感じで、それまで多用していたSMALLタグが、
IE上でだけ機能してくれなくなってしまったのでした。。><
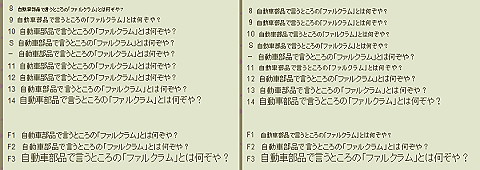
同じソースによる文字サイズの比較表示キャプチャ。 左がIE、右がクロームです。

下段 F1~F3 : FONTタグによるサイズ指定 1 ~ 3
size="1"の場合の差異がかなりあるものの、一応三段階に変化はしてくれてます。
上段 8 ~ 14 : SPANタグによるサイズ指定 8px ~ 14px
このブログの記事部分の初期設定は 12px にしています。
ところがIE8.0の場合、10px・11px・12pxがどれも全く同じに表示されてしまうため、
SMALLタグの結果が差となって表れてくれないようです。
また、クロームの場合、webkit-text-size-adjust で定義されない限り、
デフォルトでは、10px以下のフォントサイズの文字は自動的に10pxに変更されてしまいます。
これまで私流のブログの書き方として、この部分は斜めに読み飛ばして頂いてもかまわない部分、
薀蓄評価感想などの補足的な文章は、SMALLタグ使って細かい文字にすることを多用してましたが。
読者の方々がご使用の多種多様なプラウザ全てに対して、
意図した通りに表示させることは非常に難しいということを悟りました。
試みに過去記事二つを手直しすべく挑戦してみて一応成功しているようですが・・・
それ以前の記事はクローム推奨ということでご勘弁下さい。^^;